Perhaps it is an essential skill: GeneratePress theme customization CSS code, which will make your website better in terms of design and overall feel. Its flexibility, lightweight nature, and ease of use account for its popularity among some of the most popular WordPress themes. However, unlock your site’s full power, and you probably have to dive into that custom CSS coding. A few ways to customize your GeneratePress theme via CSS code and tips, insights, and examples that could help transform your site design.

Understanding GeneratePress and Its Capabilities
Before diving into customization techniques, it’s crucial to understand what GeneratePress offers and why it’s a preferred choice among many WordPress developers and site owners.
Overview of GeneratePress Theme

This is a lightweight WordPress theme that prioritizes speed as well as usability. As this is a mobile-first theme, you know that the site will be perfectly fine in any device. Its modularity also means you have activated or deactivated features that are very flexible for the kind of websites you’d want to create, from just an easy blog to even some e-commerce store.
It is founded on best coding practices so the theme adheres to standards that ensure performance compatibility with most of the plugins that work with it. In turn, that makes this one easy integration with some of the popular page builders such as Elementor and Beaver Builder.
Why Use CSS for Customization?
While GeneratePress offers so many options in the WordPress Customizer, you have a lot more control over your own website using CSS, including colors, margins, fonts, and much, much more that might not be possible with default settings.
Another advantage in the application of CSS is the maintenance of brand identity, as it customizes your site. You define the styles of your brand’s colors and typography for maintaining the whole website looking quite consistent.
Benefits of Using GeneratePress Theme
Aside from its lightweight nature and customization capabilities, GeneratePress offers several advantages:
- Speed: Fast loading times are vital for user experience and SEO. GeneratePress is optimized for speed, ensuring that your site performs well.
- User-Friendly Interface: The theme’s interface is intuitive, making it easy for beginners and experienced users alike to navigate.
- Responsive Design: With mobile traffic on the rise, having a responsive design is crucial. GeneratePress is designed to adapt to various screen sizes effortlessly.
- SEO Optimization: Built with clean code and best practices in mind, GeneratePress provides a solid foundation for SEO efforts.
By leveraging these benefits and integrating generatepress theme customization css code, you can significantly elevate your site’s aesthetics and functionality.
Customizing Typography with CSS
Typography plays a critical role in how your content is perceived. It affects readability, user engagement, and overall aesthetics. Here’s how you can customize typography in GeneratePress using CSS.
Importance of Typography in Web Design
Typography is not merely about choosing a font; it’s about establishing a hierarchy, guiding the reader’s attention, and evoking emotions. The right typeface can enhance the message you want to convey while poor typography can lead to confusion and disengagement.
Different fonts serve different purposes. For instance, sans-serif fonts often communicate modernity and simplicity, while serif fonts exude tradition and reliability. Understanding this can help you make informed decisions when selecting fonts for your website.
Implementing Google Fonts
Google Fonts offers a vast array of fonts that can easily be integrated into your GeneratePress theme. To use Google Fonts, you’ll first need to enqueue the desired font in your functions.php file or through a plugin that facilitates font management.
Once you’ve added the font, you can apply it using custom CSS code. For example, if you decide to use “Roboto” for headings and “Open Sans” for body text, your CSS might look something like this:
h1, h2, h3, h4 {
font-family: 'Roboto', sans-serif;
}
body {
font-family: 'Open Sans', sans-serif;
}
This code snippet changes the font family for heading tags and the body text, allowing you to develop a unique typography style across your website.
Adjusting Font Sizes and Weights
Another important aspect of typography customization is adjusting font sizes and weights. In GeneratePress, you can use CSS to set specific sizes for various header tags, paragraphs, and links.
For instance, you could implement the following CSS code to scale up your headers:
h1 {
font-size: 2.5em;
font-weight: bold;
}
h2 {
font-size: 2em;
font-weight: semibold;
}
p {
font-size: 1em;
line-height: 1.6;
}
By increasing the font size and adjusting line heights, you can improve readability and make your content more visually appealing.
Adding Text Effects
CSS allows you to add various text effects, including shadows, transformations, and letter spacing. These enhancements can help draw attention to specific content sections or add flair to your design.
For example, adding a subtle shadow effect to headings could be done with the following CSS:
h1, h2 {
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.5);
}
This gives depth to your text, making it stand out against the background.
Overall, customizing typography with generatepress theme customization css code can significantly enhance reading experiences and help establish a strong visual hierarchy on your website.
Enhancing Layout and Spacing
Creating a balanced and visually appealing layout is crucial for improving user experience. Custom CSS can help you achieve the perfect alignment, padding, and margin adjustments that make your content pop.
Understanding Layout Structure
One is through a grid system; GeneratePress is for easy creation of structures so that studying how that kind of layout system would go could help one find it easy to study the functioning of elements.
Spaces-the paddings and the margins-drastically change one’s look-and-feel to being at your site. You overuse spaces. To make your content too much crushed with information less, spacing does it effectively make it sparse.
Customizing Content Spacing
One of the simplest ways to enhance your site’s layout is through the adjustment of spacings between elements. You can modify margins and paddings by applying CSS like this:
.entry-content {
margin-bottom: 30px;
padding: 20px;
}
.widget {
margin: 15px 0;
padding: 10px;
}
By tweaking these values, you can create a more inviting and organized layout that encourages visitors to explore your content.
Creating Responsive Designs
With the surge of mobile browsing, creating a responsive design is essential. CSS media queries allow you to set different styles based on the device’s characteristics, such as screen width.
For instance, you can reduce padding and font sizes for smaller screens:
@media (max-width: 768px) {
.entry-content {
padding: 10px;
}
h1 {
font-size: 1.8em;
}
}
This CSS code ensures that content is appropriately sized and spaced, regardless of whether your audience is visiting from a desktop or a mobile phone.
Using Flexbox and Grid
Advanced CSS techniques like Flexbox and CSS Grid can take your layout to the next level. These tools allow for complex arrangements of elements without the need for additional divs.
Using Flexbox, for example, can help you create a responsive navigation bar. Here’s a simple Flexbox implementation:
.navbar {
display: flex;
justify-content: space-between;
align-items: center;
}
This code snippet ensures that navigation items are spaced evenly and aligned, creating a polished appearance.
Incorporating layout customizations through generatepress theme customization css code fosters an engaging online environment that feels intuitive and navigable for users.
Styling Buttons and Call-to-Actions
Buttons and call-to-action (CTA) elements are pivotal in guiding users towards desired actions—whether subscribing to a newsletter, purchasing a product, or navigating to another page.
Understanding Button Design
This makes buttons more than just looks and feel. Usability and visibility should also define it. A button which is well styled is quite visible from other contents that may be present and gives some incentive to interact with.
Important factors that must be taken into account include the size, color, hover effects, and placement of each element in your call-to-action. All elements have a say in how a visitor might click on your CTA.
Custom Button Styles
You can enhance button styles in GeneratePress through custom CSS. Start by designing a primary button style:
.button-primary {
background-color:
# 0073aa;
color:
# ffffff;
padding: 12px 24px;
border: none;
border-radius: 5px;
text-decoration: none;
transition: background-color 0.3s ease;
}
This code provides a clear, actionable button that stands out. The use of a rounded border and a contrasting color makes it visually appealing.
Adding Hover Effects
Hover effects can amplify user engagement by providing immediate feedback. Use CSS transitions to create smooth hover effects, encouraging users to take action. For example:
.button-primary:hover {
background-color:
# 005177;
}
When users hover over the button, the color changes subtly, indicating that it is clickable and inviting them to engage.
Positioning Your CTAs
Strategically placing your buttons can have a significant impact on conversion rates. Utilize CSS to adjust their positions within your layout. For instance, centering a button can emphasize its importance:
.cta-container {
text-align: center;
margin-top: 40px;
}
By placing CTAs where they are likely to catch the user’s eye, such as at the end of a blog post or in prominent areas of your homepage, you can increase click-through rates.
Styling buttons and CTAs with generatepress theme customization css code transforms static elements into engaging parts of your design that actively guide users through their journey on your site.
Required Theme
- GeneratePress (Free Version)
Required Plugins
- Code Snippets
- Recent Posts Widget With Thumbnails
- WPForms Lite
Custom CSS Code
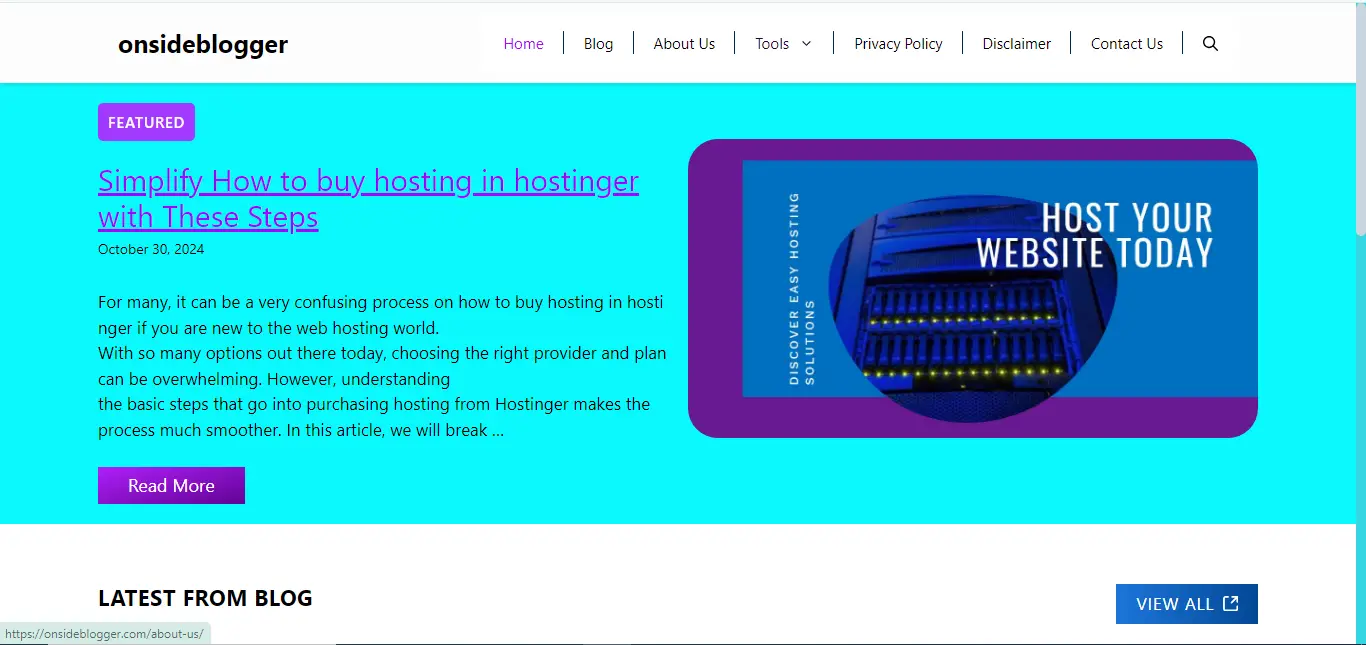
.rpwwt-widget .rpwwt-post-date { font-size: 14px; border-bottom: 1px solid var(--border); padding-bottom: 15px; } button.wpforms-submit { background-color: var(--accent) !important; color: var(--base-3) !important; font-weight: bold !important; text-transform: uppercase !important; padding: 15px 20px !important; text-transform: uppercase !important; display: inline-flex !important; align-items: center !important; border-width: 0 !important; } .sidebar .widget { box-shadow: rgba(50, 50, 93, 0.25) 0px 50px 100px -20px, rgba(0, 0, 0, 0.3) 0px 30px 60px -30px; margin-bottom: 40px; } .widget-title { border-bottom: 2px solid var(--border); padding-bottom: 15px; } .widget-title::after { content: ''; display: block; position: relative; width: 50px; height: 2px; background: #333; bottom: -17px } .main-navigation .main-nav ul li a::after { content: ""; width: 1px; position: absolute; top: 18px; right: 0; height: 23px; background: var(--border); } .top-bar { background-color: var(--base-3); color: var(--base-3); border-bottom: 1px solid var(--border); } .top-bar .widget { border-width: 0px; } .footer-widgets .widget, .footer-bar .widget { border-width: 0px; } .rpwwt-widget a { text-decoration: none; } .rpwwt-post-date { color: var(--contrast-3); padding-top: 5px; } ul.wp-block-categories li, ul.wp-block-archives li { list-style-type: disc; margin-left: 20px; border-bottom: 1px solid var(--border); } ul.wp-block-categories li a, ul.wp-block-archives li a { display: inline-block; width: 80%; float: none; text-decoration: none; padding-bottom: 13px; margin-bottom: 13px; } .wp-block-tag-cloud a { font-size: 14px !important; text-decoration: none; border: 1px solid var(--border); padding: 5px 12px; margin-bottom: 10px; } #comments { border: 1px solid var(--border); padding: 20px; } .separate-containers .page-header { background-color: var(--highlight-color); } a.read-more { display: block; margin-top: 15px; text-align: right; text-transform: uppercase; text-decoration: none; letter-spacing: 1px; } a.read-more::after { content: '→'; } .separate-containers .inside-article { padding-top: 0px; } .read-more-section { text-align: center; margin-top: 40px; } .gp-post-date-author { text-align: center; } .gp-post-date-author { padding: 7px; letter-spacing: 0.5px; text-transform: uppercase; font-size: 14px; margin-top: -10px; } .blog-page-header-wrapper { background: var(--highlight-color); padding: 15px; } .blog-page-header { padding: 20px 40px; } .gp-custom-category-section { text-align: center; padding-bottom: 10px; letter-spacing: 0.5px; text-transform: uppercase; font-size: 14px; } .single-featured-image { margin-top: 15px; } .gp-custom-tag-section a { padding: 5px 10px; margin-right: 5px; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; font-size: 13px; } .gp-custom-tag-section { margin-top: 15px; } .separate-containers .page-header { padding: 0px; margin: 40px; } .separate-containers .page-header .page-title { padding: 40px 40px 0px 40px; } .separate-containers .page-header .taxonomy-description { padding: 0px 40px 40px 40px; } .highlight { background: var(--highlight-color); padding: 40px; text-align: center; font-size: 20px; margin-top: 20px; margin-bottom: 20px; } .highlight-wrapper { max-width: 1300px; margin: 0 auto; } .archive.author .page-title, .search .page-title { padding: 40px !important; } .paging-navigation { text-align: center; } .site-header { box-shadow: 0 0 6px 0 rgba(37, 37, 37, 0.24); } .inside-header { padding: 10px 40px; } header { margin-bottom: 25px; } .home header { margin-bottom: 0px; } .cat-links, .comments-link, .tags-links { display: inline-block; padding-right: 10px; } .rpwwt-post-author { font-size: 14px; } .wp-block-latest-posts a { text-decoration: none; } .wp-block-latest-posts__list.wp-block-latest-posts li { list-style-type: decimal; margin-bottom: 15px; font-size: 95%; margin-left: 20px; } .sidebar .widget { margin-bottom: 40px; } .separate-containers .inside-article { box-shadow: rgba(33, 35, 38, 0.1) 0px 10px 10px -10px; margin-bottom: 50px; } /** Hero Banner */ .hero-banner-title { text-transform: uppercase; font-weight: 900; padding-top: 25px; } .hero-banner-cta { text-transform: uppercase; font-weight: bold; letter-spacing: 1px; } /** Responsive Grid System */ .wpf_column { float: left; width: 50%; padding: 10px; } .wpf_row:after { content: ""; display: table; clear: both; } .wpf-container { max-width: 1300px; margin: 0 auto; padding: 20px; } .wpf-container-wrapper { background: var(--banner-bg); margin-top: 5px; margin-bottom: 25px; padding-bottom: 25px; padding-top: 25px; } .wpf_column_wrapper img { margin: 0 auto; } @media only screen and (max-width: 640px) { .wpf_column { float: left; width: 100%; padding: 10px; } }Conclusion
Customizing your website using generatepress theme customization CSS code opens a whole world of possibilities to improve aesthetics and functionality. It can include typography, refinement of the layout, and button styling, allowing you to customize every aspect of your site to suit your vision and branding needs, thanks to the effective use of CSS.
Remember, though, that web design is not just about how something looks but also how it feels. Understanding the principles behind your adjustments and continually optimizing your designs can build a website that will capture and retain your audience.
Enjoy the flexibility and power of GeneratePress, and then add your own personal touch by experimenting with CSS; before you know it, your site will be a powerful digital presence that truly showcases your personality, resonates with your audience, and keeps the conversation going.